Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана! У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе.) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
Ссылки по теме:
На сайте InspirationBit вы можете прочитать результаты упомянутого опроса веб-дизайнеров в заметке 16 лучших шрифтов для веб-дизайна (англ. яз.)
При чтении текстовой книги (если это не формат DJVU или PDF) Вы можете отрегулировать размер шрифта и его вид (начертание). При этом одни виды шрифта будут удобно и легко читаться, другие – наоборот.
Для длительного комфортного чтения книг прежде всего необходим яркий, красивый, хорошо воспринимаемый шрифт. Одним из свойств человеческого зрения является плохое восприятие цвета мелких или тонких деталей. Поэтому визуально тонкие шрифты воспринимаются более серыми, чем жирные. В каждой электронной книге изначально присутствует набор из нескольких шрифтов, чтобы пользователь мог выбрать тот, который ему больше подходит. Обычно в такой набор входит шрифт без засечек семейства Arial и шрифт с засечками семейства Times.
В некоторых моделях электронных книг есть возможность загрузки пользовательских шрифтов формата TTF. Это очень удобно. Вы можете подобрать такие шрифты, которые Вам больше всего понравятся и прямо из папки Windows/fonts (или из интернета) скопировать их в ридер. Можно скачать специальный набор шрифтов и с нашего сайта.
Функция сглаживания шрифтов

Программное обеспечение определенной модели электронной книги может иметь или не иметь функцию сглаживания шрифтов. Если функции сглаживания нет (или она отключена), то каждая буква прорисовывается на экране черным цветом по белому без полутонов. При этом прямые горизонтальные и вертикальные линии каждой буквы выглядят четко и красиво, а изогнутые и наклонные линии букв прорисованы "лесенкой".
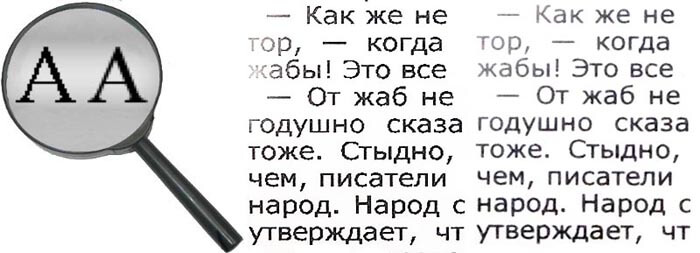
Если же функция сглаживания шрифта есть и включена, то изогнутые и наклонные края букв прорисовываются полутонами и от этого становятся ровнее. Визуально буквы становятся красивее и текст лучше воспринимается. Эта функция отнимает ресурсы у микропроцессора электронной книги и текст с включенным сглаживанием выводится на экран чуть-чуть медленнее, но для глаза такая задержка практически не заметна.
Кернинг шрифта

Кернинг – это изменение расстояния между некоторыми парами символов для улучшения зрительного восприятия шрифта. Этот параметр подразумевает индивидуальную работу с каждой парой букв и подбор их взаиморасположения в зависимости от выбранного шрифта. При включенной функции кернинга некоторые пары символов (как, например, W-A, A-V, У-Д в верхней строке рисунка) приближаются друг к другу. Расстояния между контурами таких букв в слове становятся меньше других, но визуально это воспринимается более гармонично, чем равные расстояния между символами (нижняя строка на рисунке).
Хинтинг шрифта
Хинтинг – это изменение контура шрифта таким образом, чтобы он отображался более четко на устройствах с низким разрешением экрана, а также в случае применения мелкого шрифта. При включенном режиме хитинга оптимизируется разбиение контура каждой буквы на отдельные пикселы, символы становятся более четкими.
Гамма-коррекция
Гамма коррекция шрифта – это введение специального коэффициента, влияющего на контрастность прорисовки символов. Чем выше этот коэффициент, тем контрастнее изображение, черный цвет чернее, белый – белее, полутонов меньше. Если поставить слишком высокое значение буквы приобретают неровные края, эффект от функции сглаживания теряется. Чем меньше коэффициент, тем мягче и плавнее прорисовка символов на экране, больше полутонов.
Поддержка переносов текста

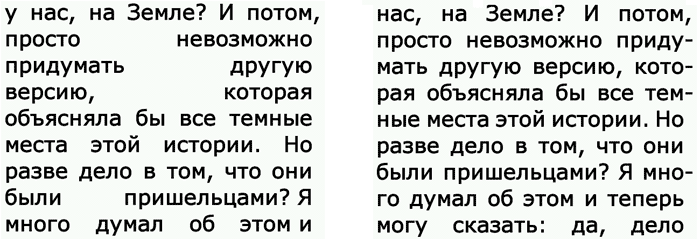
Не все модели электронных книг имеют функцию поддержки переносов слов по правилам русского языка. При наличии такой функции текст распределяется по экрану равномерно, длинные слова, не помещающиеся на строке, разбиваются переносом на две части. При отсутствии функции поддержки переносов текст на экране содержит непропорционально большие пустоты. Читать такой текст конечно можно, но для глаза это не очень приятно.
Сноски на странице

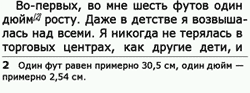
Некоторые модели ридеров при чтении книги в формате FB2 позволяют выводить сноски к тексту внизу текущей страницы. Это очень удобно и максимально приближает чтение электронного варианта книги к бумажному. В других моделях ридеров приходится прокручивать текст книги до конца, читать содержание сноски, а затем возвращаться к той странице, на которой находилась сноска. Часть моделей электронных книг вообще не показывает сносок. Как та или иная модель устройств для чтения обрабатывает сноски можно посмотреть в сводной таблице параметров.
Если в электронной книге для чтения используется программа Cool Reader , то она обязательно будет показывать сонски внизу страницы.
Если вы прочитали про переносы в тексте и сноски внизу страницы, пожалуйста, примите участие в нашем опросе. Это поможет нам узнать Ваше мнение, а также поможет нашим читателям выбрать электронную книгу.
Посмотреть результаты всех опросов нашего сайта можно на страничке "Мнение пользователей".
А вот с экранами – не все так очевидно. Известно, что в длинной строке лучше читается шрифт с засечками – глазу легче "держать строку". Но есть такой момент – для шрифтов применяется сглаживание. И в каждой операционной системе оно разное. Сглаживание в винде – (Clear Type) для улучшения читабельности шрифтов. Сглаживание на маке – по принципу наибольшего соответствия дизайну. Эксплорер в 8-й версии еще и дополнительное сглаживание поверх основного добавил. А в Linux строка вообще на несколько процентов длиннее, что иногда создает довольно большие проблемы при верстке.
Так вот, это самое сглаживание приводит к тому, что мелкие детали шрифтов малых размеров "плывут" – размываются. Поэтому для мелких шрифтов – до 14 px примерно, лучше по моему мнению использовать шрифты sans-serif типа Arial, Verdana, или Tahoma. Опять же по личному мнению – Tahoma читается немного лучше (но не всегда – в крупных шрифтах в bold Arial значительно читабельнее) . Выглядит Arial лучше.
Итого: – заголовки (очень крупные шрифты) – шрифты с засечками, либо Arial, Verdana. Средний размер, длинная строка – шрифты с засечками. Мелкие шрифты – Arial. Большие объемы однообразного текста мелким шрифтом в местах, где читаемость важнее дизайна – Tahoma